- 相關推薦
html5做一個黑板報頁面
我們結合移動設備(手機和平板電腦)的特性,介紹HTML5中新增的語義化標簽元素,以及在移動Web瀏覽器下Web頁面布局的知識及例子。
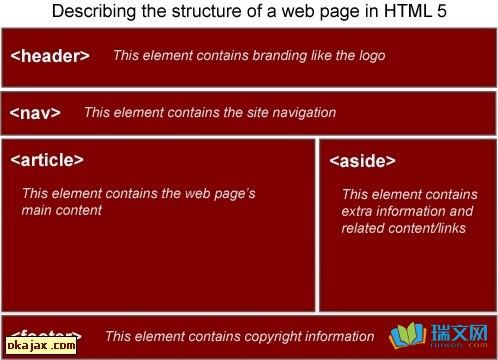
在HTML5標準添加的新元素中,用于常見頁面結 構的包括header footer footer nav aside aside article section hgroup 。
下面簡單介紹一下這個元素:
1.header
header>元素定義文檔的頁面組合,通 常是一些引導和導航信息,標簽內通常包含 secti- on的頭部信息,如h1~h6 或 hgroup等。
HTML5布局學習
勤學苦練
與下面的代碼是一致的:
HTML5布局學習
勤學苦練
2.footer
元素定義文檔或章節的末尾部分 包含一些章節的基本信息,如作者信息,相關連 及版權信息。 一個頁面上可以使用多個 header 和footer,也可以插入一些別的元素,比如div ul 等。

3.nav
元素用于定義構建導航,顯示導航 鏈接,用于放入一些當前頁面的主要導航鏈接。
4.aside
元素用于定義一個頁面的區域, 用來表示包含頁面相關的主要內容,用于裝載非 正文的主要內容,如廣告欄,側邊欄等。
5.article
元素表示文檔,頁面,用來顯示一塊獨立的文章內容,如一則網站新聞,一偏博客文章等。
6.section
元素第一位文章中的節,比如章節,頁眉,頁腳。
7.hgroup
定義為對網頁或區段的標題元素進行組合,通常使用多級別的h1~h6標簽節點進行分組。
實際上,除了我們介紹的語義標簽外,在HTML5的標準中還定義了更多不同語義的標簽。
* audio:定義音頻內容。
* canvas:定義畫布功能。
* command:定義一個命令按鈕。
* datalist:定義一個下拉列表。
* details:定義一個元素的詳細內容。
* dialog:定義一個對話框。
* keygen:定義表單里一個聲稱的鍵值。
* mark:定義有標記的文本。
* output:定義一些輸出類型。
* progress:定義任務的過程。
* source:定義媒體資源。
* video:定義一個視頻內容。
雖然HTML5標準中新增了很多新的元素,但實際上在移動Web應用中使用的機會并不多。
audio及video等標簽雖然可以在移動Web應用中得到實踐,但由于其性能、兼容性以及頁面渲染等原因,它們還不能很好地應用到智能手機以及平板電腦的Web瀏覽器上。
【html5做一個黑板報頁面】相關文章:
頁面設計崗位職責01-13
頁面升級緊急通知02-08
頁面升級的訪問緊急通知04-11
頁面設計崗位職責通用02-10
關于頁面升級的訪問緊急通知01-24
html5實習心得體會03-18
HTML5培訓心得體會03-09
DW中頁面表格布局實訓說課稿01-11
淺析網站優化降低頁面跳出率技巧05-01
在頁面中插入flash動畫評課稿09-26